Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
Image Size for SEO
-
Hi there I have a website which has some png images on pages, around 300kb - is this too much?
How many kbs a page, to what extent do you know does Google care about page load speed? is every kb important, is there a limit?
Any advice much appreciated.
-
Yahoo's Smushit.it is a tool that can do some lossless compression on your images and may be of use. If you use Wordpress, there's also a smushit plugin that will compress your images on upload.
Page load speed does have an impact both for users and search engines. It's certainly something to consider.
-
Load time is absolutely a consideration in rankings, go into you google webmaster tools account and you can see your site performance and how your load time compares to other sites on the web. Images are just one aspect of why your page load times could be considered slow but it is a factor. Get the yslow extension for firefox and that will give you some suggestions about what other changes you can make on the site to reduce load times.
I would play around with optimizing your images in photoshop and see what percentage decrease you can get away with without noticing a difference. If all of your images are roughly the same quality you can do a batch in photoshop, which is basically making an action first, for example saying shrink all images by 15% and then batch all of the images in the image folder and photoshop will shrink them all in one shot.
-
Agree with Wayne, but for reference I'll have a large, good quality image at around 70kb and a standard image at around 20 - 30kb. If I can get it in for less without it looking terrible I will.
If you have photoshop it shouldn't be much of a problem playing with the save for web setting and seeing how much you can trim off. 60% is a good standard for jpg files.
-
Hi Paul,
I'm not 100% on the actual "size" of the image having any negative effects. In my experience it's directly related to how well the image is optimized. Yes, load time ABSOLUTLEY has an effect on rankings, and while some will say that it's a small effect, I contend that it's an important consideration.
While Google may not give it primary consideration in their algorithm, it can drive your users away as they wait for a page to load. People are going to wait a mere second or two before they back out of a page that is not loading. So bounce rate is the factor you need to weigh with regard to image size.
Other tips to optimize your image properly include, always add height and width to the image for faster loading, always add an Alt-attribute to the IMG-tag, always add a Title-attribute to the IMG-tag, etc.
Best of luck,
W
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
Google not Indexing images on CDN.
My URL is: https://bit.ly/2hWAApQ We have set up a CDN on our own domain: https://bit.ly/2KspW3C We have a main xml sitemap: https://bit.ly/2rd2jEb and https://bit.ly/2JMu7GB is one the sub sitemaps with images listed within. The image sitemap uses the CDN URLs. We verified the CDN subdomain in GWT. The robots.txt does not restrict any of the photos: https://bit.ly/2FAWJjk. Yet, GWT still reports none of our images on the CDN are indexed. I ve followed all the steps and still none of the images are being indexed. My problem seems similar to this ticket https://bit.ly/2FzUnBl but however different because we don't have a separate image sitemap but instead have listed image urls within the sitemaps itself. Can anyone help please? I will promptly respond to any queries. Thanks
Technical SEO | | TNZ
Deepinder0 -
Sizes and numbers in friendly urls - syntax
Ok, I'm trying to establish some business rules of syntax for SEO friendly URLS. I'm doing this for an OpenCart online store which uses a SEO-url field to construct the "friendly URL's". The good news of that is I have total control over the urls' the bad news is I had to do some tricky Excel work to populate them. That all said, I have a problem with items that have sizes. This is a crafts store so many of the items are differentiated by size. Examples: Sleigh Bells, come in 1/2", 3/4", 1", 1 1/2" etc. So far Ive tried to stay away from inch mark " by spelling it out. Right now its inch but could be in. The numbers, fractions, sizes etc. create some ghastly friendly URL's. Is there any wisdom or syntax standards out there that would help me. I'm trying to avoid this: www.mysite.com//index.php?route=craft-accessories/bells/sleigh-bells/sleigh-bells-1-one-half-inch-with-loop I realize that the category (sleigh-bells) is repeated in the product name but there are several 1 1/2" items in the store. Any thoughts would be useful, even if it's links to good SEO sites that have mastered the myriad of issues with dimensions in the urls. thanks
Technical SEO | | jbcul0 -
Image Indexing Issue by Google
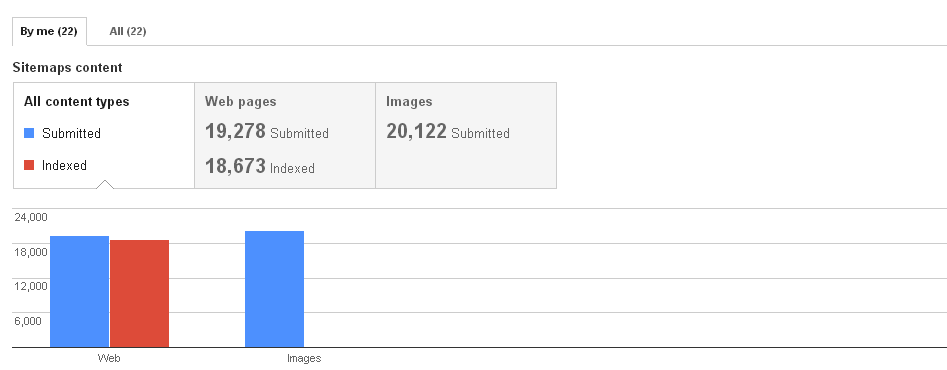
Hello All,My URL is: www.thesalebox.comI have Submitted my image Sitemap in google webmaster tool on 10th Oct 2013,Still google could not indexing any of my web images,Please refer my sitemap - www.thesalebox.com/AppliancesHomeEntertainment.xml and www.thesalebox.com/Hardware.xmland my webmaster status and image indexing status are below,
Technical SEO | | CommercePundit Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0
Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0 -
Do Abbreviations Hurt SEO Results?
We have certain products that we've abbreviated since it's a bit too long. For example, the word Fair Trade Organic is one of our categories and we abbreviate it to FTO. If I put FTO on our meta tag titles and links instead of the actual word, would that provide a weaker result?
Technical SEO | | ckroaster0 -
Do rss feeds help seo?
If we put relevant RSS feeds on a site, will it help the SEO value? Years ago, I shied away from RSS feeds because they slowed the site down and I didn't like relying on them. However, the past couple years, the Internet has become better, especially in Alaska.
Technical SEO | | manintights280 -
How to SEO a Website Built off Godaddy?
I have a client whose website is built off Godaddy services. I know Godaddy is not the right choice for building a website, but what's done is done. The client has already bought the Godaddy services and there's no way I can tell him to go rebuild his website before we could optimize it for SEO. I'm already facing a lot of challenges while optimizing on-page elements. When I wanted to verify the ownership for Google Analytics and Webmaster Tool via his Godaddy account. the process failed many times. it looks like Godaddy is using some kind of caching not allowing us to modify the codes. For example, I'd applied the site verification codes for Webmasters Tool 48 hours ago, and the metatag for google site verification is not yet updated in the frontend. It's quite frustrating. What would you suggest?
Technical SEO | | suskanchan1 -
Does Bitly hurt your SEO?
I often use bit.ly or Google URL shortener in links when other websites post my articles so I can track clicks. However, I am thinking this may HURT my SEO given that it is taking away a back link to my website. Is that logic correct ? If so, what is a good way to be able to track clicks if a website posts your article without jeopardizing the SEO value?
Technical SEO | | StreetwiseReports1 -
What are your best tips for SEO on a shopping cart?
So, I am working on a shopping cart platform (X-Cart) and so far don't like it. Also, the web designer is not someone I've worked with before and he is understandably conservative about access--which limits what I can and cannot do from the back end. One of the things I like to do is include text for the search engines. However, based on conversion, etc., I think the product images on a landing page (main brand info with specific products that show up) should show up first to move toward conversion first. I am thinking of adding the text below the product images on the brand pages so the viewer sees the products first while still keeping the content seo. My practice is to use between 300-350 words minimum on a page. Just wondering what best practices you have for a shopping cart. Care to share? Any tips or hints? Thoughts on what I might do that would be most effective? As always, thanks in advance for your sage advice!
Technical SEO | | TheARKlady0